Der in SuperWebMailer verwendete WYSIWYG HTML-Editor ist der TinyMCE.
Informationen zu TinyMCE finden Sie im Internet unter https://www.tiny.cloud/
.
Mit Hilfe des HTML-Editors können HTML-Seiten direkt im Browserfenster
bearbeitet werden. Im SuperWebMailer wird der HTML-Editor an allen Stellen
verwendet, an denen eine Eingabe von HTML-Code normalerweise notwendig wäre
z.B. bei der Erstellung von Newsletter-Texten. Da die Verwendung eines reinen
HTML-Editors HTML-Kenntnisse voraussetzt, wird ein WYSIWYG-Editor verwendet, in
welchem formatierte Texte geschrieben, Bilder verwendet und Verlinkungen leicht
erstellt werden können.
Texte gestalten
Wie in einer Textverarbeitung geben Sie Ihren Text ein bzw. fügen Sie diesen über die Zwischenablage in den HTML-Editor ein. Markieren Sie den Text, der eine andere Formatierung erhalten soll und wählen Sie eine der Optionen aus der Werkzeugleiste über dem Editor.
Bilder einfügen
Ein Newsletter sollte ansprechend gestaltet sein, verwenden Sie dabei Bilder, die mit der E-Mail versendet werden sollen (eingebettete Bilder).
Hinweis: Achten Sie bei der Verwendung von Bildern unbedingt auf die Größe der E-Mail, ein Newsletter sollte die Größe von 150-200 KByte nicht überschreiten.
Zur Verwenden eines Bildes positionieren Sie den Cursor (Eingabemarke) an die
gewünschte Stelle und klicken Sie auf ![]() um ein Bild zu wählen. Klicken Sie auf "Server durchsuchen", um ein
Bild vom Server zu verwenden bzw. zuerst ein Bild zu übertragen und danach im
E-Mail-Text zu verwenden. Natürlich können Sie ebenfalls eine URL, beginnend
mit http://, zu einem Bild direkt eingeben bzw. einfügen.
um ein Bild zu wählen. Klicken Sie auf "Server durchsuchen", um ein
Bild vom Server zu verwenden bzw. zuerst ein Bild zu übertragen und danach im
E-Mail-Text zu verwenden. Natürlich können Sie ebenfalls eine URL, beginnend
mit http://, zu einem Bild direkt eingeben bzw. einfügen.
Hinweis: Bilder, die vom Server geladen werden, werden immer mit der E-Mail eingebettet versendet. Alle Bilder, die mit einer URL angegeben werden, werden nicht mit der E-Mail versendet.
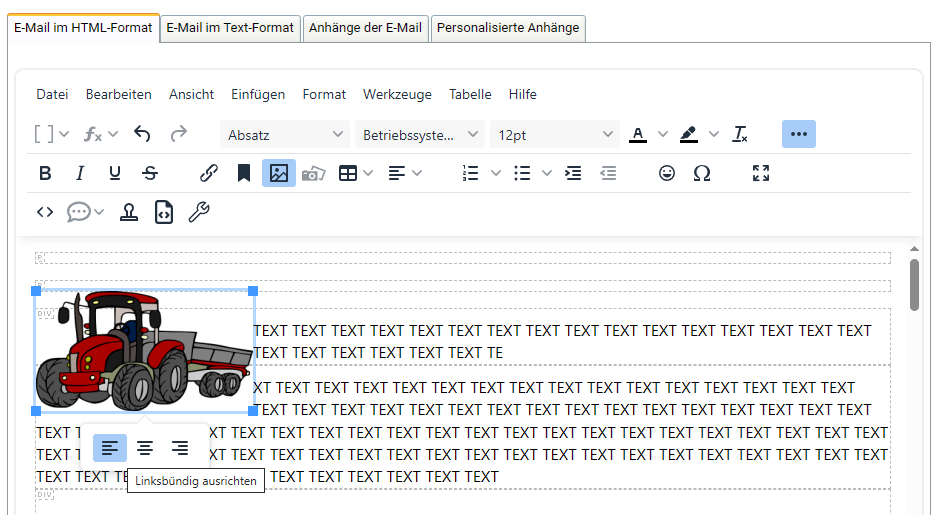
Bild neben dem Text positionieren, so dass der Text das Bild umfließt

Bild rechts vom Text positionieren
Hyperlink einfügen
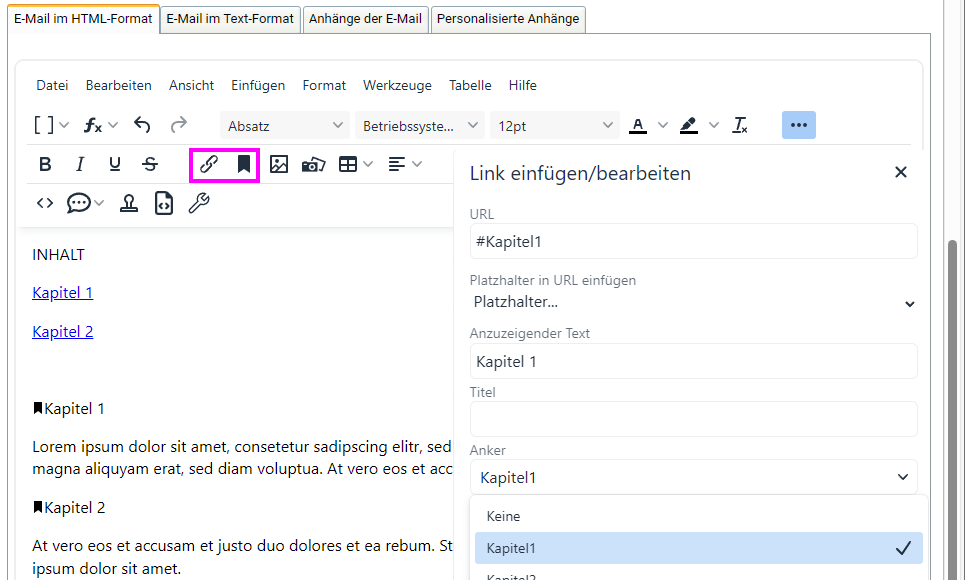
Anker/Textmarken verwenden
Anker oder Textmarken können verwendet werden, um im Newsletter ein Inhaltsverzeichnis zu erstellen und so mit einem Klick zum gewünschten Newsletter-Thema zu gelangen.

Es kann Spintax im E-Mail-Betreff, Pre-Header oder E-Mail-Inhalt (HTML- und/oder Text) verwendet werden, um den Inhalt der E-Mail variieren zu lassen. Mit Hilfe von KI sollten sinnvolle Texte erstellt werden. z.B.
Die PHP Newsletter Software {ermöglicht | gestattet | erlaubt} es {Anmeldungen | Registrierungen | Einschreibungen} und {Abmeldungen | Austragungen | Kündigungen} zum Newsletter-Verteiler zu {verwalten | managen | organisieren}. An diese {Empfänger | Adressaten | Abonnenten} können HTML Newsletter, Geburtstags-E-Mails und Folge-E-Mails {sofort | gleich | umgehend | unverzüglich} oder zu einem späteren {Zeitpunkt | Moment | Termin} {versendet | geschickt | gesendet} werden. Alle HTML-E-Mails können im integrierten WYSIWYG-Editor mit {Formatierungen | Design-Elementen | Stilen} und {Bildern | Grafiken | Fotos} {leicht | mühelos | einfach | problemlos} erstellt werden. Mit der {integrierten | eingebauten | enthaltenen} {Tracking-Funktion | Nachverfolgungsfunktion | Monitoring-Funktion} kann der {Erfolg | Wirkungsgrad | Output} des Newsletters {kontrolliert | überwacht | überprüft} werden.
Mögliche zufällige Textpassagen
Die PHP Newsletter Software gestattet es Anmeldungen und Kündigungen zum Newsletter-Verteiler zu managen. An diese Adressaten können HTML Newsletter, Geburtstags-E-Mails und Folge-E-Mails unverzüglich oder zu einem späteren Termin versendet werden. Alle HTML-E-Mails können im integrierten WYSIWYG-Editor mit Stilen und Grafiken einfach erstellt werden. Mit der eingebauten Tracking-Funktion kann der Output des Newsletters kontrolliert werden.
Die PHP Newsletter Software gestattet es Anmeldungen und Kündigungen zum Newsletter-Verteiler zu organisieren. An diese Abonnenten können HTML Newsletter, Geburtstags-E-Mails und Folge-E-Mails sofort oder zu einem späteren Moment geschickt werden. Alle HTML-E-Mails können im integrierten WYSIWYG-Editor mit Design-Elementen und Bildern leicht erstellt werden. Mit der integrierten Tracking-Funktion kann der Wirkungsgrad des Newsletters überprüft werden.
Tastenkürzel, welche verwendet werden können (teilweise nicht in allen Browser nutzbar, da es ebenfalls Tastenkürzel des Browsers sein können)
Klicken Sie im Menü Hilfe des Editors auf "Hilfe", Sie sehen die verfügbaren Tastenkürzel.
Siehe dazu auch
Tags zur Verwendung im Assistenten in E-Mail-Vorlagen / Newsletter Vorlagen definieren