Zielgruppen ermöglichen es Teile im Newsletter zu kennzeichnen, die nur für Empfänger mit bestimmten Eigenschaften gedacht sind. Es ist damit zum Beispiel möglich für weibliche Empfänger ein anders Angebot als für männliche Empfänger zu versenden.
Nur in reinen HTML-E-Mails oder multipart-E-Mails ist die Verwendung von Zielgruppen möglich, für multipart-E-Mails sollte die automatische Erstellung des Text-Teils aktiviert werden, damit der selbe Inhalt des HTML-Teils als Text-E-Mail versendet wird.
Versandzeit der E-Mails oder Newsletter
Durch Verwendung der Zielgruppen erhöht sich die Erstellungs- und Versandzeit der E-Mails, da Teile des HTML-Codes geparst und entfernt werden müssen. Werden eingebettete Bilder, die mit der E-Mail versendet werden, mit Zielgruppen versehen, dann erhöht sich die Versandzeit enorm, da für jede einzelne E-Mail die eingebetteten Bilder neu codiert werden müssen. Bilder, die per http:// oder https:// verlinkt und mit dem Zielgruppen-Attribut versehen werden führen zu keiner enormen Erhöhung der Versandzeit.
Anlegen von Zielgruppen und Bedingungen
Unter Menü Einstellungen wählen Sie Zielgruppen, um ein oder mehrere Zielgruppen mit entsprechenden Bedingungen zu definieren.
Hinweis: Die Bezeichnung der Zielgruppe darf nur die Zeichen A-Z (a-z) und Ziffern 0-9 enthalten, Sonderzeichen oder Leerzeichen sind nicht erlaubt.
Die Definition der Bedingungen erfolgt analog der Funktionen oder Textblöcke, jedoch werden keine Texte ausgegeben, sondern die gekennzeichneten HTML-Tags inklusive des Inhalts im HTML-Dokument bei Zutreffen der Bedingung belassen oder entfernt.
Zielgruppendefinition im HTML-Code
Jeder HTML-Tag kann mit dem Attribut target_groups="zielgruppe1 zielgruppe2..." direkt im HTML-Code versehen werden, mehrere Zielgruppen müssen mit Leerzeichen getrennt angegeben werden.
Im Bearbeitungsmodus Editor können die Zielgruppen für folgende HTML-Tags
über das Kontextmenü oder die Schaltfläche
![]() gesetzt werden:
gesetzt werden:
| A | Hyperlink |
| P | Absatz |
| DIV | Blockelement u.a. für einen Absatz |
| SPAN | Bereich innerhalb eines HTML-Dokuments |
| IMG | Bild |
| HR | horizontale Linie |
| H1 - H6 | Überschrift 1 bis Überschrift 6 |
| TABLE | Tabelle |
| TR | Zeile innerhalb einer Tabelle |
Verwenden Sie den Bearbeitungsmodus Reiner Quelltext, dann kann direkt das Attribut target_groups="zielgruppe1 zielgruppe2..." am jeweiligen HTML-Tag angegeben werden.
Im Bearbeitungsmodus Assistent kann das Attribut target_groups="zielgruppe1 zielgruppe2..." bereits in der Vorlage für jeden HTML-Tag angegeben werden. Im Assistenten selbst ist für die bearbeitbaren Elemente eine Änderung der Zielgruppe per Mausklick möglich, vorausgesetzt in der Installation wurden Zielgruppen definiert.
Hinweise für Profis
Zielgruppen und Newsletter-Archiv
Im Newsletter-Archiv werden HTML-Elemente, die mit Zielgruppen versehen wurden, prinzipiell inklusive des Inhalte entfernt.
Einfaches Beispiel zur Zielgruppendefinition
Frauen soll als Sonderangebot ein Handtasche mit Rabatt und Männer eine Bohrmaschine mit Rabatt im Newsletter angeboten bekommen.
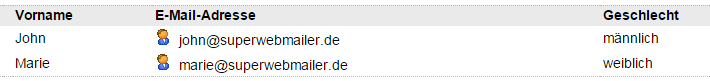
Es werden für das Beispiel folgende Empfänger verwendet:

Definition der Zielgruppen
Unter Menü Einstellungen wählen Sie Zielgruppen, um zwei neue Zielgruppen zu definieren.
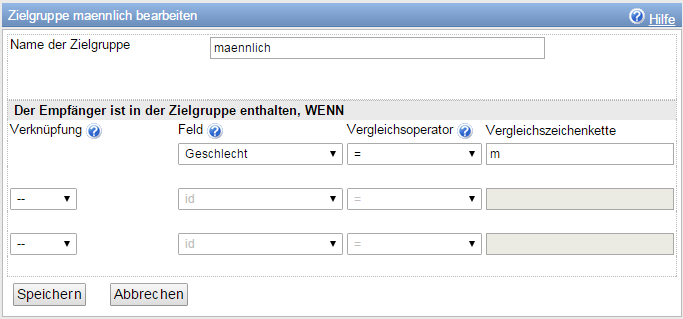
Zuerst wird eine neue Zielgruppe maennlich erstellt, verglichen wird dabei ob
das Geschlecht des Empfängers männlich (m) ist.
Hinweis: Beachten Sie, dass
Umlaute in der Bezeichnung der Zielgruppe nicht erlaubt sind daher wird im
Zielgruppe "ae" anstatt "ä" verwendet.

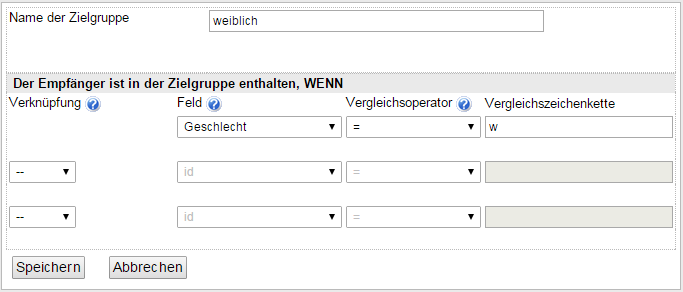
Als nächstes wird eine weitere Zielgruppe weiblich erstellt, damit wird verglichen ob das Geschlecht des Empfängers weiblich (w) ist.

In einem (neuen) E-Mailing im WYSIWYG-Editor fügen Sie eine neue Tabelle mit 2 Zeilen und 1 Spalten ein. In Zeile 1 schreiben Sie den Text für Frauen und in Zeile 2 den Text für Männer.
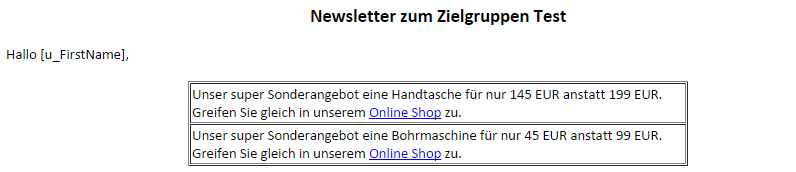
Beispielansicht im WYSIWYG Editor

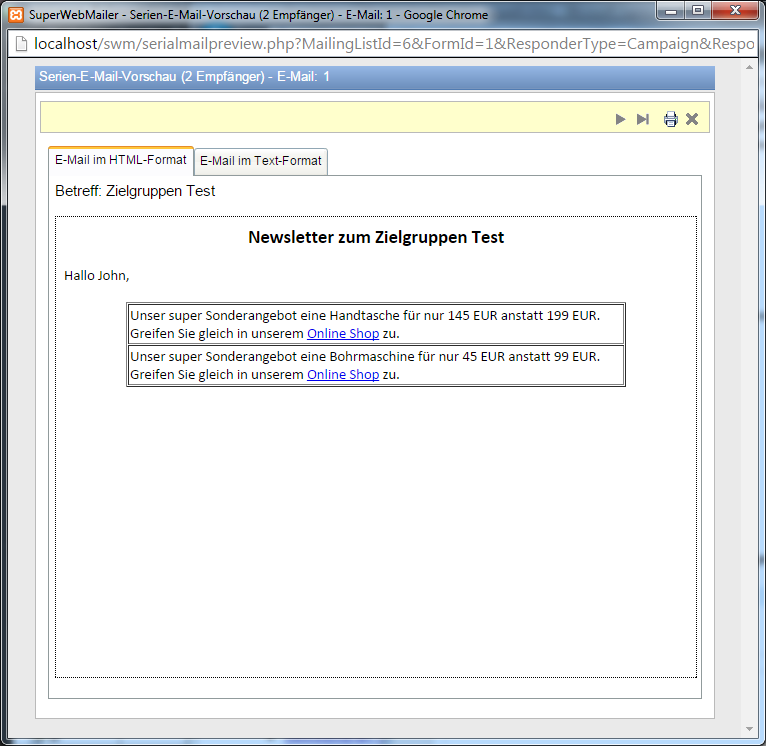
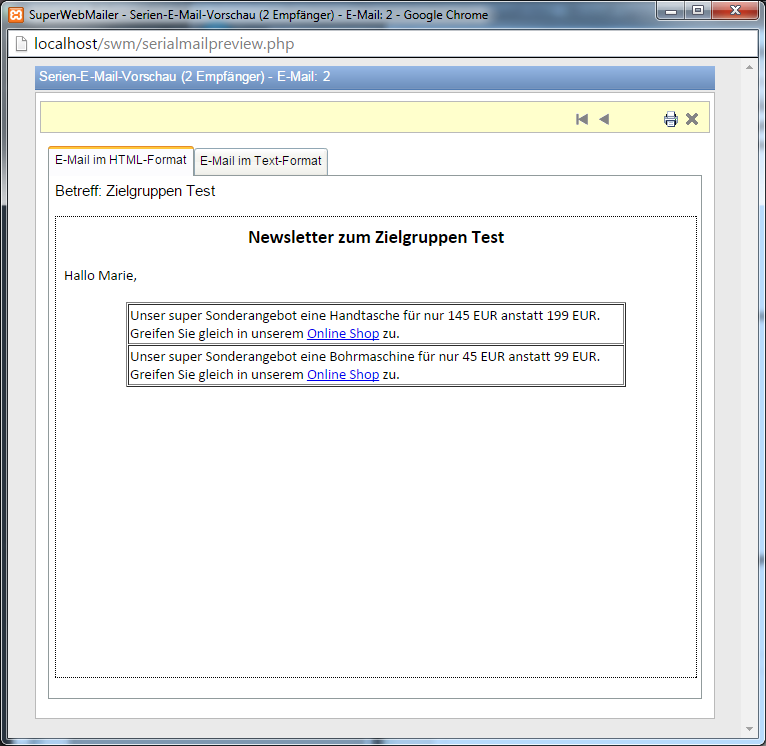
Speichern Sie die Änderungen und schauen Sie die beiden zu versendenden E-Mails in der Serien-E-Mail-Vorschau an. Sie werden dabei feststellen, dass die beiden Empfänger John und Marie den gleichen E-Mail-Text, abgesehen vom Vornamen, erhalten werden.
Serien-E-Mail-Vorschau für John

Serien-E-Mail-Vorschau für Marie

Schließen Sie die Serien-E-Mail-Vorschau und kehren Sie zum WYSIWYG Editor zurück.
Klicken Sie mit der rechten Maustaste in die erste Zeile der Tabelle mit dem Handtaschenangebot und wählen Sie aus dem Kontextmenü "Zielgruppe für diese Tabellenzeile" festlegen.
Setzen Sie das Häkchen für die weibliche Zielgruppe und bestätigen Sie die Angabe mit einem Klick auf "OK".
Weisen Sie jetzt ebenfalls der zweiten Zeile der Tabelle über das Kontextmenü die männliche Zielgruppe zu.
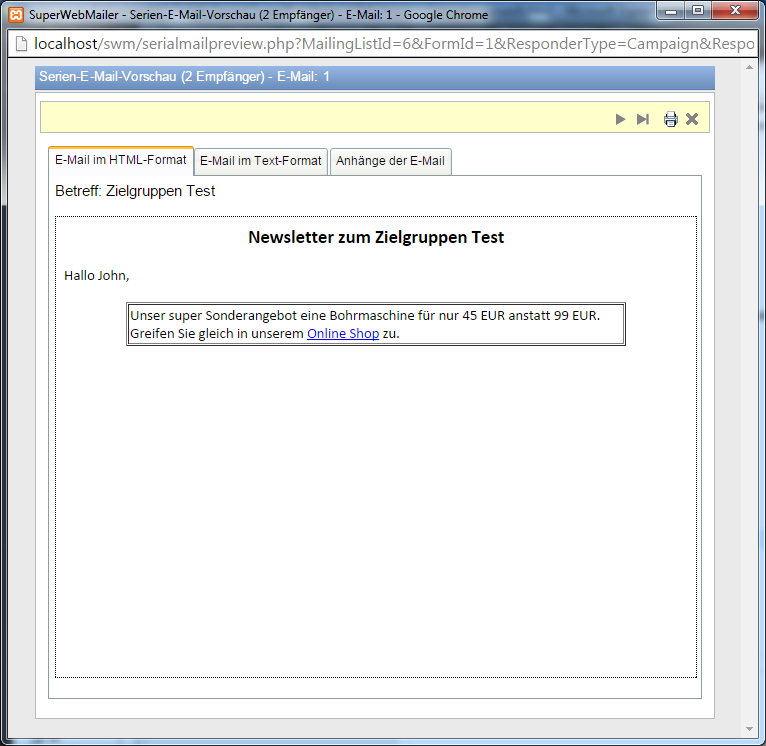
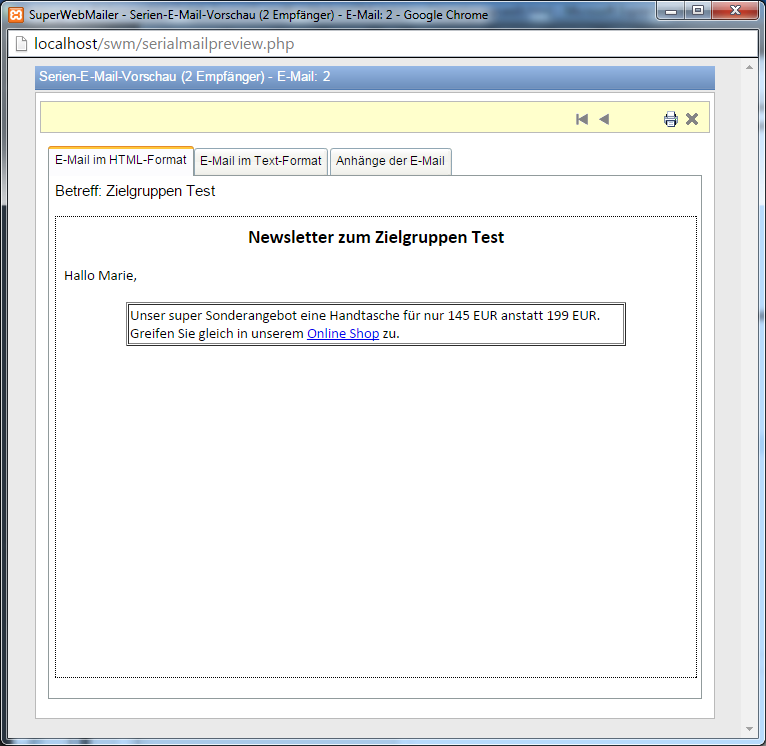
Speichern Sie die Änderungen und schauen Sie die beiden zu versendenden E-Mails jetzt erneut in der Serien-E-Mail-Vorschau an. Diesmal sollte die weibliche Empfängerin Marie nur das Handtaschenangebot sehen und der männliche Empfänger das Angebot für die Bohrmaschine.
Serien-E-Mail-Vorschau für John

Serien-E-Mail-Vorschau für Marie

Die angezeigten Texte in der Serien-E-Mail-Vorschau und später versendenden E-Mail werden nun nach Zielgruppe korrekt dargestellt.